How to Create Url Link – When you access something on the Internet, whether it is an image, website, song or video file, you will notice that it is accessible from a specific website address, visible in your browser’s address bar. That address is the URL of the file and it tells you exactly where that file is located on the Internet. The URL consists of a domain name and a file path to a specific file or webpage. If you want to create your own site or upload files to the Internet to share with others, you can create a free URL by registering with a website that offers free web hosting.
Table of Contents
Method 1 Using Bitly Download Article
- Visit the Bitly website. You’ll find it easily enough at www.Bitly.com. You’ll immediately see a large text box followed by additional information on Bitly’s available services.[1]
- Create an abbreviated URL. Simply copy and paste your long URL into the text box next to the Shorten button. Upon pasting the URL, Bitly will automatically shorten the link and present you the result in the same box in which you pasted the original link.
- Copy your new link and paste it wherever you need it. The Shorten button automatically becomes a Copy button allowing you to copy the new link with one simply click.
- Sign up with Bitly (optionally) for increased functionality. A free Bitly account will allow you to uniquely customize your links, share them across devices and platforms and keep track of their performance with analytics.
- Customizing your abbreviated URL is easy. Create your new link, and then you’ll automatically be taken to an editing tab that allows you to adjust the back-half of the link to a customized URL and add a title if you wish. Should you want to revisit the editing function, simply click the tab with the pencil icon on it.
- Bitly will also show free account users the options to Copy or Share abbreviated URLs. Those functions are located at the top of the Edit panel and next to any link that you select on your personal user page.
- Upgraded (paid) accounts allow users to create links with functionality specific to mobile devices, use expanded analytics data, brand your URLs or create and manage sophisticated marketing campaigns.
Method 2 Using TinyURL Download Article
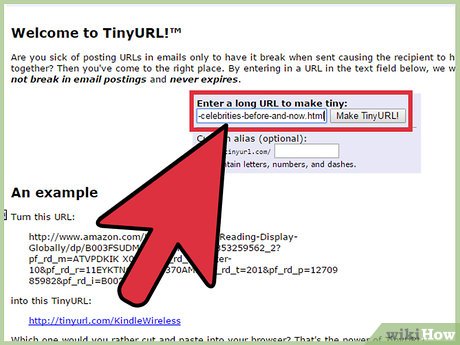
- Visit the TinyURL website. You’ll find this located at tinyurl.com. You’ll find a welcome message and a couple of text boxes at the center of the page.[2]
- Create an abbreviated URL. Simply enter the original web address into the text box that says “Enter a long URL to make tiny.” Once you’ve copied and pasted said address into the text box, simply click the “Make TinyURL!” button to the right. You’ll be sent to a new screen with an abbreviated URL and an alternate “preview” version of that URL.
- If there are any errors contained in your original URL (like spaces), TinyURL will present you with fixed options once you hit the “Make TinyURL!” button.
- You may wish to customize the abbreviated URL with wording that better reflects the link in question. To do so, enter your preferred wording in the text box labeled “Custom alias (optional)” before clicking on the “Make TinyURL!” button.
- Create a TinyURL button on your toolbar for added convenience. This optional process will leave a button on your browser’s links toolbar that expedites the creation of abbreviated URLs. To do so, click on the “Make Toolbar Button” on the main page’s lefthand menu. Then follow the instructions by dragging the specified link to your toolbar. Upon doing so, you can create an abbreviated URL for the page you’re currently on by clicking the toolbar button.
- Your links toolbar may not be currently visible depending on your preferences. To enable it, select View from your browser’s menu and then click on the Toolbars menu to make it visible.
- If you’re unable to place the link on your toolbar or prefer it to be located among your bookmarks, you can also drag the place the link in your favorites or bookmarks folder for easy access. This may be a worthwhile investment for anyone using Bitly for business purposes.
Creating a URL
The easiest way to create a URL object is from a String that represents the human-readable form of the URL address. This is typically the form that another person will use for a URL. For example, the URL for the Gamelan site, which is a directory of Java resources, takes the following form:
http://www.gamelan.com/
In your Java program, you can use a String containing this text to create a URL object:
URL gamelan = new URL("http://www.gamelan.com/");
The URL object created above represents an absolute URL. An absolute URL contains all of the information necessary to reach the resource in question. You can also create URL objects from a relative URL address.
Creating a URL Relative to Another
A relative URL contains only enough information to reach the resource relative to (or in the context of) another URL.
Relative URL specifications are often used within HTML files. For example, suppose you write an HTML file called JoesHomePage.html. Within this page, are links to other pages, PicturesOfMe.html and MyKids.html, that are on the same machine and in the same directory as JoesHomePage.html. The links to PicturesOfMe.html and MyKids.html from JoesHomePage.html could be specified just as filenames, like this:
<a href="PicturesOfMe.html">Pictures of Me</a> <a href="MyKids.html">Pictures of My Kids</a>
These URL addresses are relative URLs. That is, the URLs are specified relative to the file in which they are contained–JoesHomePage.html.
In your Java programs, you can create a URL object from a relative URL specification. For example, suppose you know two URLs at the Gamelan site:
http://www.gamelan.com/pages/Gamelan.game.html http://www.gamelan.com/pages/Gamelan.net.html
You can create URL objects for these pages relative to their common base URL: http://www.gamelan.com/pages/ like this:
URL gamelan = new URL("http://www.gamelan.com/pages/");
URL gamelanGames = new URL(gamelan, "Gamelan.game.html");
URL gamelanNetwork = new URL(gamelan, "Gamelan.net.html");
This code snippet uses the URL constructor that lets you create a URL object from another URL object (the base) and a relative URL specification. The general form of this constructor is:
URL(URL baseURL, String relativeURL)
The first argument is a URL object that specifies the base of the new URL. The second argument is a String that specifies the rest of the resource name relative to the base. If baseURL is null, then this constructor treats relativeURL like an absolute URL specification. Conversely, if relativeURL is an absolute URL specification, then the constructor ignores baseURL.
This constructor is also useful for creating URL objects for named anchors (also called references) within a file. For example, suppose the Gamelan.network.html file has a named anchor called BOTTOM at the bottom of the file. You can use the relative URL constructor to create a URL object for it like this:
URL gamelanNetworkBottom = new URL(gamelanNetwork, "#BOTTOM");
Other URL Constructors
The URL class provides two additional constructors for creating a URL object. These constructors are useful when you are working with URLs, such as HTTP URLs, that have host name, filename, port number, and reference components in the resource name portion of the URL. These two constructors are useful when you do not have a String containing the complete URL specification, but you do know various components of the URL.
For example, suppose you design a network browsing panel similar to a file browsing panel that allows users to choose the protocol, host name, port number, and filename. You can construct a URL from the panel’s components. The first constructor creates a URL object from a protocol, host name, and filename. The following code snippet creates a URL to the Gamelan.net.html file at the Gamelan site:
new URL("http", "www.gamelan.com", "/pages/Gamelan.net.html");
This is equivalent to
new URL("http://www.gamelan.com/pages/Gamelan.net.html");
The first argument is the protocol, the second is the host name, and the last is the pathname of the file. Note that the filename contains a forward slash at the beginning. This indicates that the filename is specified from the root of the host.
The final URL constructor adds the port number to the list of arguments used in the previous constructor:
URL gamelan = new URL("http", "www.gamelan.com", 80,
"pages/Gamelan.network.html");
This creates a URL object for the following URL:
http://www.gamelan.com:80/pages/Gamelan.network.html
If you construct a URL object using one of these constructors, you can get a String containing the complete URL address by using the URL object’s toString method or the equivalent toExternalForm method.
MalformedURLException
Each of the four URL constructors throws a MalformedURLException if the arguments to the constructor refer to a null or unknown protocol. Typically, you want to catch and handle this exception by embedding your URL constructor statements in a try/catch pair, like this:
try {
URL myURL = new URL(. . .)
} catch (MalformedURLException e) {
. . .
// exception handler code here
. . .
}
See Handling Errors with Exceptions for information about handling exceptions.
Conclusion
Some URL addresses can be excessively long and unwieldy. Fortunately, there are several websites that allow you to shorten these web addresses into abbreviated URLs that can be more easily placed into email, messages or other online content. Shorter URLs are especially useful when you’re attempting to share links across social media.