How to Create Url for Image – Sharing images stored on your computer is easier than ever these days by using an app such as Imgur. In a few simple steps, you can create a URL for any image and share it via social media or even make an online portfolio for business purposes.
In this article, we will show you how to create a web page link for an image from your computer or hard drive, and also show you how to find and copy URL links for photos and videos and other media on websites.
Table of Contents
Why make a picture into a link?
Image links serve two main purposes on a web page: to capture users’ attention, and to provide a larger area for users to click or tap.
Capture Attention
Images always draw more attention than text. It’s why news articles offer pictures of key events, why app stores use screenshots, and why ecommerce sites include product images along with descriptions.
There’s data to back this up, too: According to research, social media posts and blog posts with frequent images see higher engagement and shares than posts without images, and humans are more likely to retain information if paired with visuals. As web design evolves, images are here to stay.
This isn’t to say that text is irrelevant. though. Search engines are continuously crawling for context-aware text content on your website, and images are traditionally more difficult to analyze for site impact, making text-based descriptions of products or services essential for effective SEO.
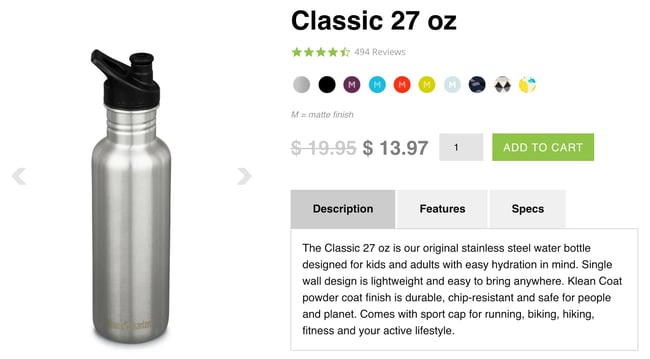
For many sites, however, it’s the combination of these two media types that delivers the best result. The most familiar example is a product page that includes an image of what’s being sold along with a clear description that includes key features, specific components, and pricing.

Larger Clickable Area
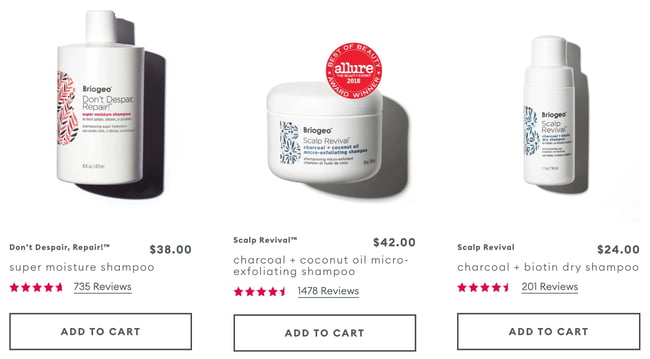
There’s another common use case here that combines images and text: Category descriptions that include multiple products. In this case, the information offered is minimal — visitors typically see the item’s description along with its price and a high-quality image. This combination is repeated over and over across the page for other products in the same category or in a similar price range.
Situations like this offer the most compelling argument for making a picture into a link because it helps streamline customer interaction. Consider a page with multiple products that each contain an under-image text link. In most cases, the link text takes up significantly less space than the image, meaning users must do more work to click it.
This is especially challenging for users accessing non-optimized websites on mobile devices. If images and text don’t scale properly, users will find it difficult to accurately tap the link they want.
By leveraging image links, site owners ensure that both images and text descriptions lead to the same place, in turn lowering the chances of misclicks that result in unexpected pages and site abandonment as users become frustrated.
Take this example from Briogeo: Each product listing features a large image that also serves as a link to the product page.

How to Make a Picture Into a Link Using HTML
If you’ve decided to make a picture into a link, there’s an obvious next question: How?
Here’s our step-by-step guide to making a picture into a link using HTML:
Step 1: Select your image.
First, find the image you want to use. If it’s an image of a product on your website, chances are you already have several pictures — use the one that offers the cleanest, clearest view.
If you don’t have a photo, you can either take and upload a high-quality photo or use an existing web image. When it comes to repurposing images already on the web, however, be sure to either pay for image rights or use license-free stock imagery.
Step 2: Optimize size and scale.
Before uploading your photo to your web hosting server, it’s worth optimizing size and scale. Larger image file sizes will slow down loading times and may not scale properly, so it’s worth looking at the size of any current images to inform new image size guidelines and scaling down your image with compression.
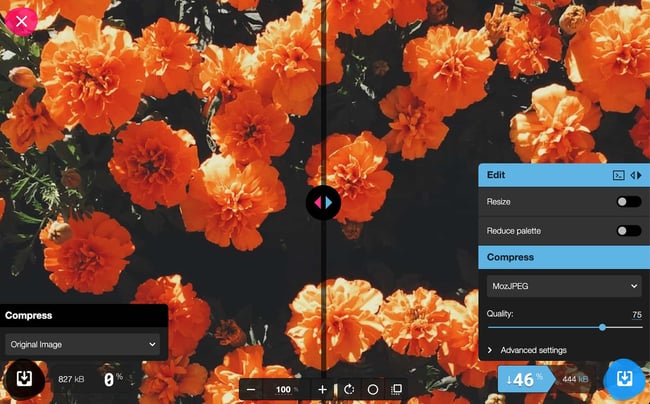
For example, on the HubSpot blog we use Squoosh, a free compression tool from Google. After uploading your image, you can adjust the quality based on what you want the final file size to be and choose the output format. Generally, the JPEG format is best for images with lots of detail (like photographs), while PNGs are better suited for icons, images of text, and graphics.

Squoosh also lets you directly compare the quality of your uncompressed image to the quality of your compressed image. As you can see from the example above, our compressed photo may not be as crisp, but this probably won’t be noticeable to visitors if the image link is small enough on the screen.
Ultimately, how much you want to compress your image is your call, but you’ll typically avoid significant pixelation by keeping the quality above 70%.
Step 3: Upload your image and get the URL.
Next, you need to upload your image to your web server. This may be a content management system or a website builder, but regardless of how your image is hosted, it must be uploaded onto the web so you can create its location URL — the place your HTML code will “look” for your image to display it.
Step 4: Specify your destination URL.
Next, you need a destination URL, which specifies where your link will send users when they click on your image, such as a specific product or checkout page on your website. For our example, let’s make the destination URL “https://www.hubspot.com/”.
Step 5: Create your HTML.
Now it’s time to create your HTML code. Here’s the basic structure:
<a href="https://www.hubspot.com/">
<img src="ImageURL" alt="text describing the image">
</a>
The <a> and </a> tags indicate the presence of a link, while the <img> tag references your specific image. In the example above, your image’s location URL replaces “ImageURL”.
It’s also a good idea to fill out the alt text description, which can be read by screen readers used by visually-impaired users, and will also display if the image cannot be loaded. As a result, simple and accurate alt text is a critical part of HTML image links.
Step 6: Paste your code as needed.
With your customized HTML code, you can now paste your linked image onto any page you have admin access to and that supports HTML. If you’ve followed the steps correctly, the result should be a clickable image that takes users to a destination URL.
Sight Unseen: Image Linking Best Practices
Humans generally prefer the path of least resistance. It’s why we want faster internet, and why content algorithms are designed to give us the content we want, when we want it.
These low-effort expectations also apply to websites: Sites that are aesthetically pleasing, easy to navigate, and simple to understand have the best chance of capturing visitor interest and increasing the chance of sales conversion.
For links-as-images, meanwhile, human nature suggests four best practices:
Keep It Simple
Links and images should be logically connected — the image should tell users where the link will take them before they click.
For example, if your image is a picture of a specific clothing item but the link takes users to the general category, potential customers may become frustrated. Consider instead using an image containing several clothing items to serve as a link to a category page.
Here, the rule for links-as-pictures is simple: What you see is what you get.
Offer a Backup Link
Classic text hyperlinks look somewhat outdated today, thanks to their garish blue color and underline.
The catch? Despite substantive improvements in HTML and other markup languages that make much more subtle and streamlined links possible, many users are conditioned to recognize the traditional blue link format immediately.
The result? It’s worth offering a familiar, text-based backup to any image link that users will instantly understand.
Limit Your Links
Adding too many links to a page will spell disaster, and this goes double for images. Not every picture needs its own link because not every piece of content on your site needs to link out to other pages or resources.
In this case, purpose is the priority: Before you make any image into a link, ask a simple question: Why? If there’s no compelling reason, don’t make the change.
Regularly Review
Last but not least: Regularly review your links to ensure they’re still relevant. For example, if product lineups or prices change, old links may be out of date and send users to pages that are no longer relevant or return 404 errors.
This applies to all your page links, not solely image links or text links. Regular review helps ensure links are always active and applicable.
No Missing Links
Adding links to your pictures is a great way to improve user access and ensure they can find what they need, when they need it on your website. The caveat? Make sure your links are consistent, concise, and regularly updated to reflect current content.
Conclusion
500px is a sophisticated image site, designed to give users a URL for important images. Things like portfolios and images for business projects are perfect for 500px, due to its professional layout. One unique thing this site offers is an exhaustive analytics tool that details how your images and portfolios are performing. Finally, 500px requires a paid account before uploading, so make sure the site does what you’re looking for.