If you’re reading this, you probably want to know How to Create a Website Using Html and CSS. Or maybe you’re wondering whether it’s possible for you to create a simple website using html and css. Either way, if that’s what you’re looking for; then I can help.
But first, what is HTML and CSS?
Well, you could just look up both terms in Wikipedia, but those definitions aren’t very reader-friendly. Let’s simplify things a bit:
- HTML (Hypertext Markup Language) defines the structure and contents of a web page – where things go, how they are laid out, and what’s on the page
- CSS (Cascading Style Sheets) defines the styling/presentation of a web page and the elements on it
You can’t really have one without the other – the two work together to make up the final web page, its design, and the content that’s on it.
Note; when we say “a web page,” what we mean is a single HTML document – a single page that’s part of your website. Whereas, “a website” is the complete thing – your whole site with all its individual web pages.
Before the coding begins, a few things must be done. First, a program used to create the code must be downloaded and install. Notepad++, Visual Studio Code, and Brackets are three programs that are easily used. This guide will be using Visual Studio Code, as it is very beginner friendly. Next, a folder and files must be created. Open Visual Studio Code and create a new folder, naming it something simple like “portfolio”. Then create an HTML file named “index.html” and a CSS file titled “style.css.” We also need a folder named “Images” and we should also put a few images in the folder. After this is done, the coding can begin.
Table of Contents
Step 1: Learn the Basics of HTML
If you are a new to HTML, you may find this HTML for Beginners (Ultimate Guide) useful.
The main element of an HTML structure is an HTML tag.
A tag, for example, looks like this:
<b>SOMETHING</b>
Here, we’re dealing with a <b> tag. This one will bold a piece of text that’s between the opening tag (<b>) and the closing tag (</b>). In this case, that piece of text is SOMETHING.
But there are other tags, just to name a few:
<i>...</i>will italicize the text between the opening and closing tags<u>...</u>will underline it<p>...</p>is a paragraph of text<h1>...</h1>is the main header on the page
Apart from those simple tags, there are also more complex tags. For example, if you want to build a list like the following:
- Item 1
- Item 2
- Item 3
… you can do that with the following HTML code:
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
Or, if you want to add a link to another page, like this one:
This is a link to our homepage
… you can do that with this piece of code:
<a href="https://websitesetup.org/">This is a link to my homepage</a>
Read this to get the full list of HTML tags. It’ll become useful as you’re creating a website with HTML and CSS.
Step 2: Creating the Head


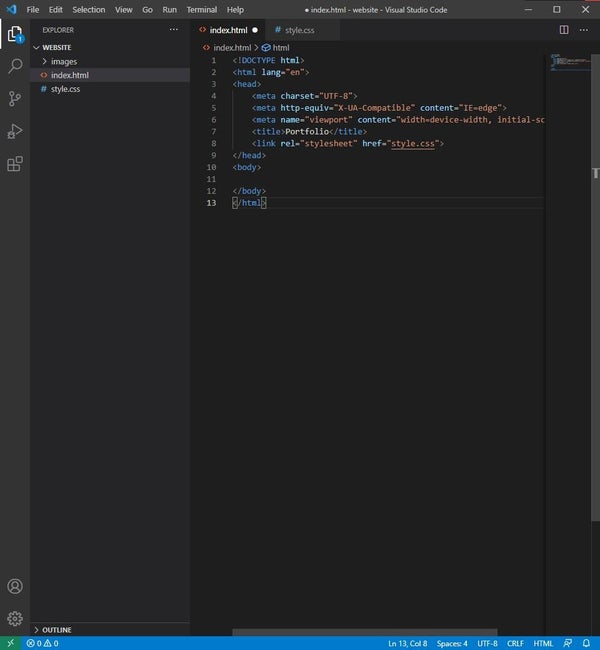
The first step to creating a webpage is by creating the outline of the site. In Visual Studio Code, we can simply press “!” and then the enter key. This will automatically add an outline for our webpage. You will notice a header section and a body section. These are the two main parts of our webpage. In the head section, information about the document will be placed, and in the body, the actual content of the page will be added.
Now we will start changing the head information. To add anything in code, you must have these three parts: The opening tag, the content, and the closing tag. This will look something like this, Hello World.
All tags are in sets of two, and the only difference between opening and closing pairs is a “\” right before the tag’s title. The first thing we are going to change is the document title. So in between the title tags, insert a name for the page. For this example we will use, “Portfolio” The only other thing we have to do for the head section is add in a reference to our stylesheet, site.css. Our site.css document changes the appearance of our webpage, so we need to make sure the HTML document can reference it. Right after the document title we will add this code, “ This link tag is special, and does not need an ending tag. The other parts inside of the ending bracket are special instructions for our tag to follow. That wraps up everything we need to do in the head section of our webpage, so now we move on to the body.Add TipAsk QuestionCommentDownload
Step 3: Creating Our Text

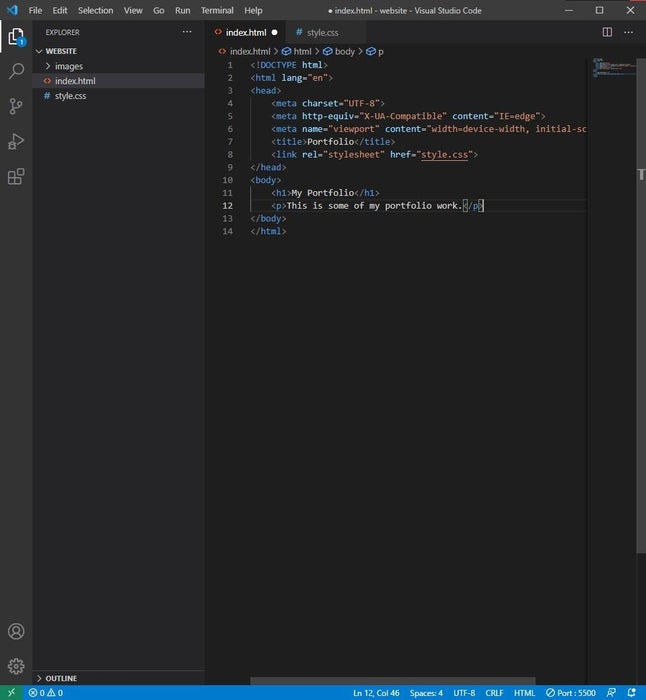
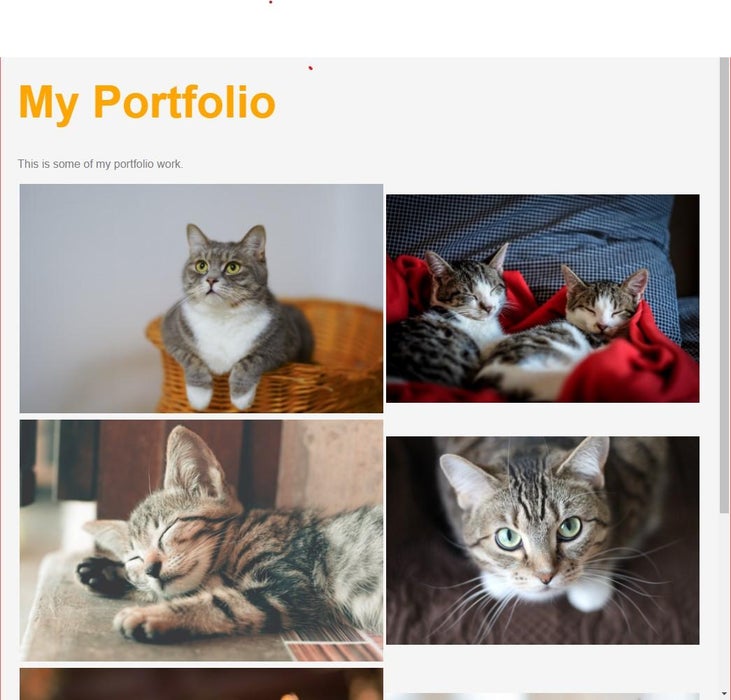
First, we will add the h1. H1 is for header text on our webpage. Right underneath the opening body tag ( ) we will add the h1 opening tag, the text, “My Portfolio” and the closing tag. This makes a large opening header for our page. After the closing tag, we will add in our p tag. P is a paragraph tag that we will use for standard text. You could use this tag to put some information about yourself, general info you would like to share, or anything else text related. In this example we will just have a simple sentence inside of our paragraph tag. Create the opening tag, then type the phrase, “This is some of my portfolio work.” then type the closing tag. This text will appear on the line below and create a big of a subhead for our page.Add TipAsk QuestionCommentDownload
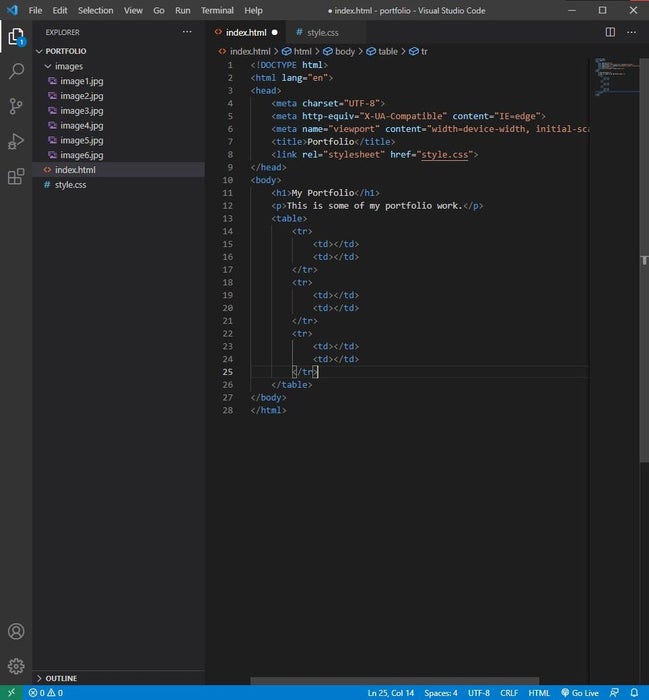
Step 4: Creating Our Table

The last part of our webpage will be the table. The table will begin with the table tags. On the line after the closing p tag, we will create our opening tag. After the opening tag we will be going to the next line. Don’t worry about closing it yet! We have to insert more data to create the format of our table. We are going to add the opening tag for our tr. Tr stands for table row. We will use multiple rows with two items in each row for our table. Before closing the row, let’s go to the next line and add two sets of opening and closing td tags. Td stands for table data, and will be the content of our table. After we add our two td’s let’s add the closing tag for the tr. We have to make sure all of our content is closed, or it won’t function correctly. Our table row is complete, but we want multiple rows. Let’s copy and paste all of the content within the tr two more times after each tr closing tag. Now our table format should be complete with three rows and two columns, but it doesn’t have any content yet. This is where we use the tag.Add TipAsk QuestionCommentDownload
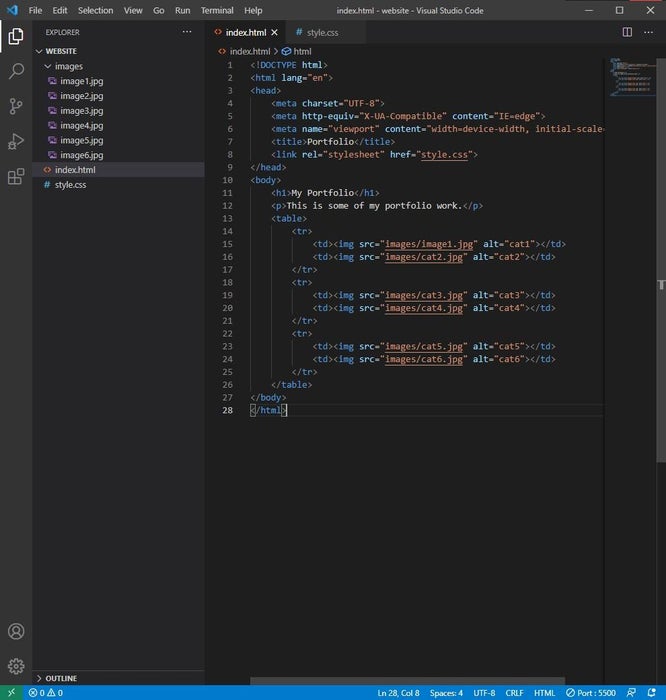
Step 5: Adding the Images to the Table

The tag is special and has a few elements inside of it. These elements are href, and alt. Href is used to locate the image in our folder and alt is a name for the image that will show up if the image doesn’t load. The basic format we will use is . For our portfolio we have six slots to place portfolio work. So we will place six jpg images in our normal folder. It is important to keep track of what their names are and to keep them simple. We will just use image1.jpg, image2,jpg and so on. Now we will place the image tag inside of each td on our table using the aforementioned format. The location will simply be the name of each image file, and the alt will just be a name that describes each picture. Our first td should look like this: , and the rest will look very similar. After adding these images, our table is completed!Add TipAsk QuestionCommentDownload
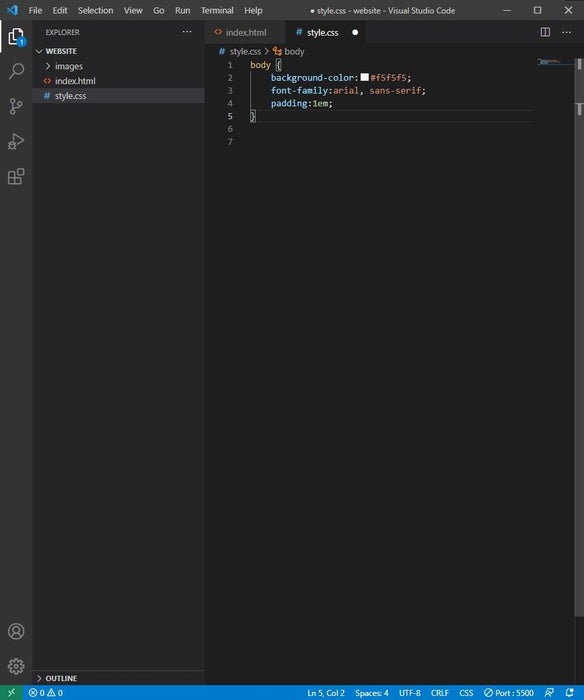
Step 6: Starting Our CSS

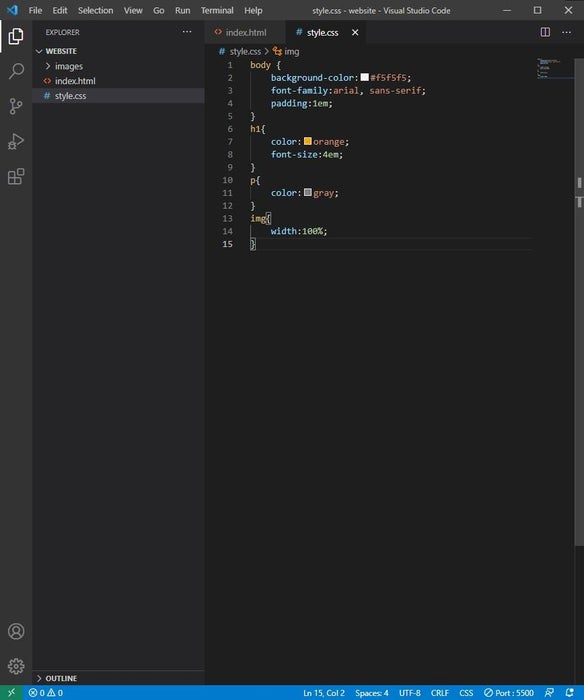
CSS format is slightly different in that we don’t use opening and closing tags. We simply type the element we want to change, then a curly bracket, the property we want to change, a colon, the property setting, a semicolon, and an ending curly bracket. So each property might look something like this: p { text-size : 12pt; }. We won’t change too much on our page for simplicity but we will do some simple things. First of all, let’s use the above format to change our background color. We will use the body element, followed by an open curly bracket, then the property “background-color”. We will set this property to “#f5f5f5” to give it a very light gray background. After we close that off with a semicolon, we will go to the next line and change the font-family property to “arial, sans-serif”. After we close that, we will change padding to “1em”. The font-family property sets what font will appear on the website and the padding property sets a box of padding around the item. These are properties that are used on every webpage. Close off our body styling with a closing curly brace and now our body is correctly styled.Add TipAsk QuestionCommentDownload
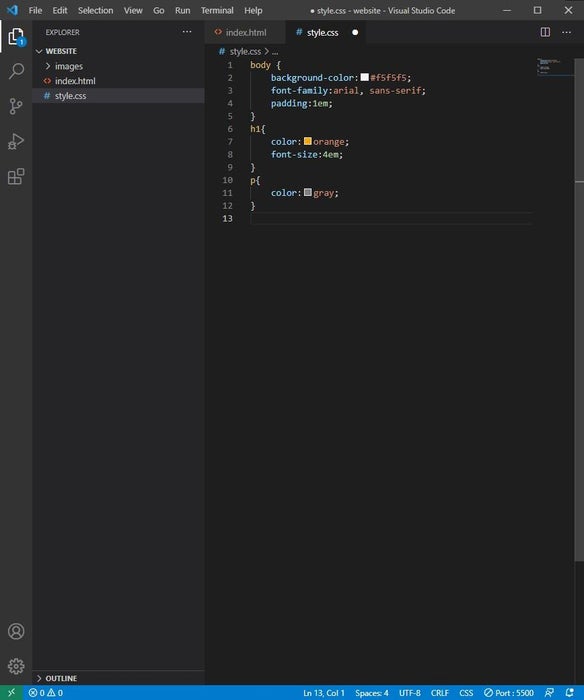
Step 7: Styling Our Text

Next up is the text. We will begin with the h1. Inside the braces we will use the “color” property to change our text color. We will set the color property to “orange”. Next we will change the size of the text using “font-size” set the font size to “4em” and then we are done! Close off the h1 with a curly brace and now move on to the p element. All we will change here is to set the “color” property to “gray”. And with that, our text is completely styled.Add TipAsk QuestionCommentDownload
Step 8: Styling Our Images

Our last element to style is the “img” element. We will only do one thing to our img element and that is to set them to a specific width. This way they will scale with the size of our page and not overflow off. Since our images are in a table, we want our images to completely fill up the table slots. So if we set our “width” property in our “img” element, our images will fill in the table completely and scale with our page. Once the width property is set, our basic, styled, HTML page is complete!Add TipAsk QuestionCommentDownload
Step 9: And That’s It!

HTML is an incredible tool for creating outstanding designs and layouts for websites. This essay only explains very basic things, but HTML can be incredibly complex, and the possibilities in design are endless. This guide has given you the basic understanding of how HTML and CSS work, but there is always more to learn. If you love to design, give HTML and CSS a try, dig deep and create to your heart’s content.
Conclusion
These days it is not easy to create your own website. But with help of HTML you can able to do so by your own. There are various web page design elements. These are some of them. By knowing these elements of HTML you will be able to generate the code for creating of pages for your own website.